Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub

Minko Gechev on Twitter: "Firefox just made fixing unnecessary/redundant scrollbars way easier! In the element inspector, you can find all elements with scrollable overflow https://t.co/bTQ98rC4s5" / Twitter

The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Create A Responsive Dashboard With Angular Material And ng2-Charts - The Branding Store | Logo Design, Web

PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

mat-sidenav-container occupying only its component instead of showing up in a complete application · Issue #10557 · angular/components · GitHub



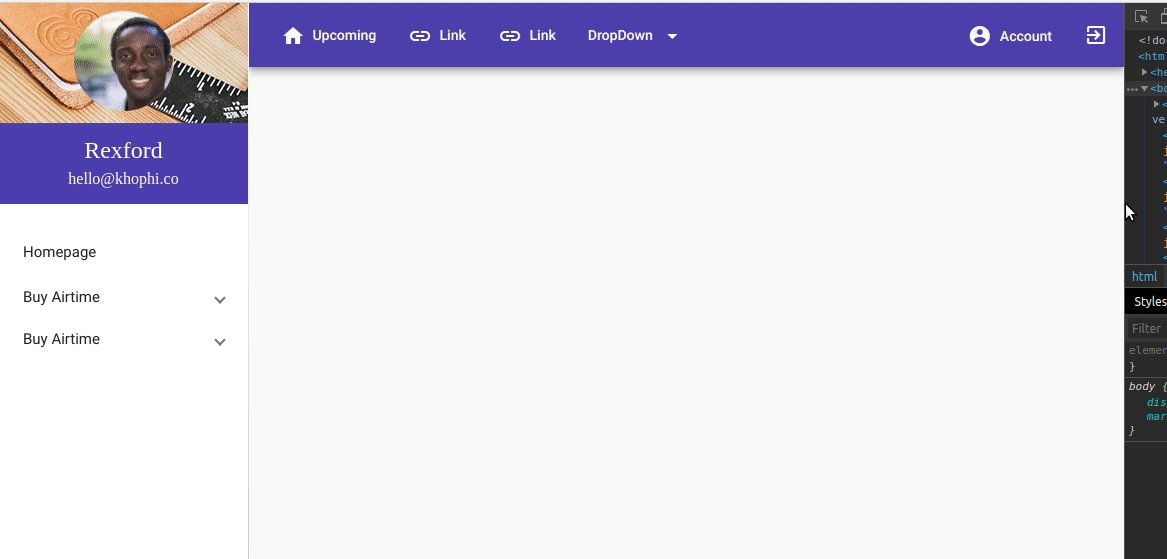
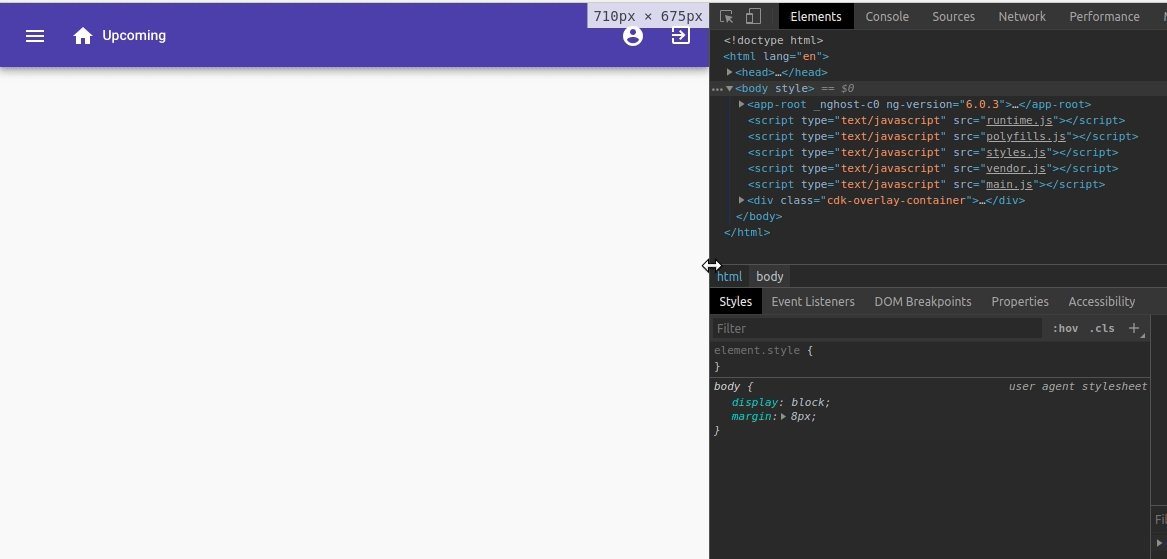
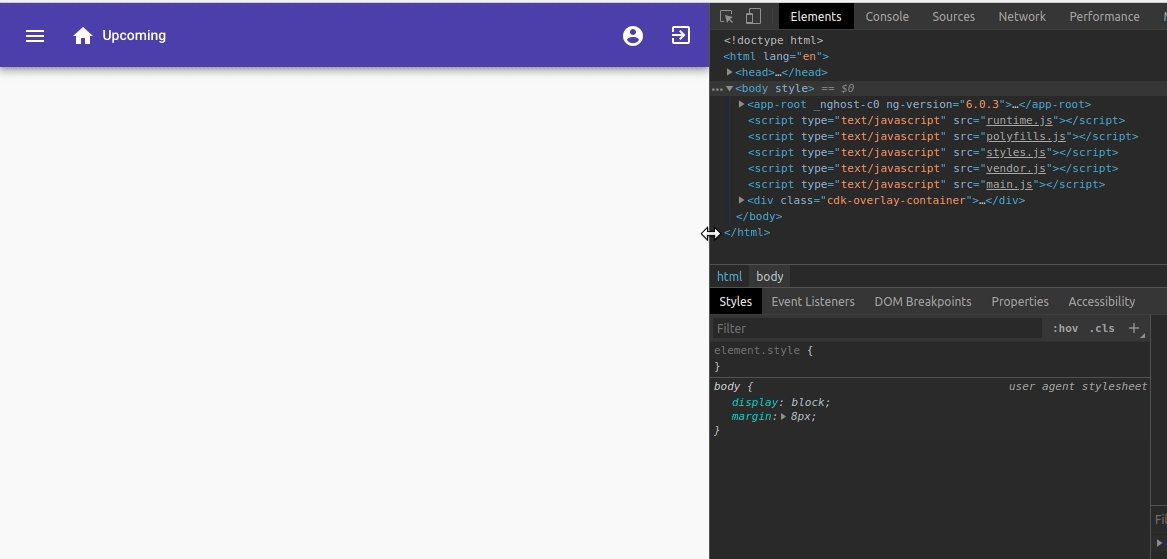
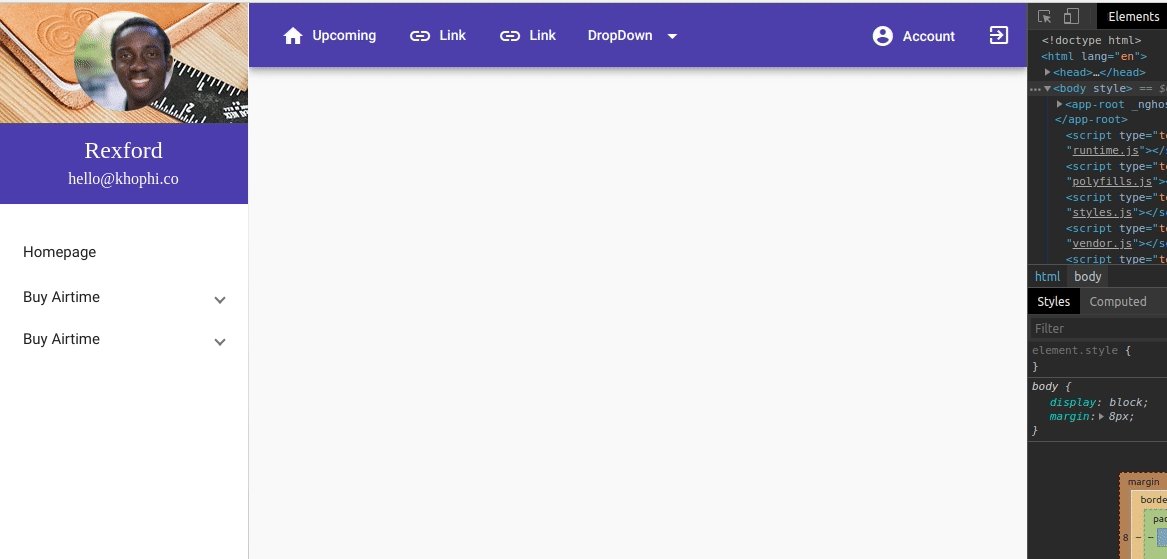
![MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub](https://user-images.githubusercontent.com/3586580/29891826-13a3f8ec-8d92-11e7-90af-0f7adeebdaff.jpg)